Membuat Tabel Dalam Html
Membuat tabel dalam html
Hypertext Markup Language (HTML) yakni sebuah bahasa markah yang dipakai untuk menciptakan sebuah halaman web, menampilkan banyak sekali gosip di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII biar sanggup menghasilkan tampilan wujud yang terintegerasi.Kali ini kita akan membahas perihal menciptakan tabel dalam html.
Sebelum kita memasuki pembahasan, kita harus tahu dulu tag yang harus di gunakan dalam menciptakan tabel di html.
Adapun tag-tag yang dipakai yakni tag :
- <table></table> untuk pendeklarasian tabel dalam html
- <th></th> untuk pendeklarasian header tabel di html
- <tr></tr> untuk pendeklarasian row atau baris pada tabel di html
- <td></td> untuk pendeklarasian data atau isi dari tabel yang ingin kita isi
Nah sesudah kita mengetahui tag-tag apa saja yang perlu kita gunakan dalam pembuatan tabel di html ini, selanjutnya kita akan memasuki tahap dalam proses pengkodingan. Silahkan buka aplikasi editor anda misalnya Sublime Text 3 atau sanggup juga Notepad++, atau yang sejenisnya lah.
Code Html Untuk menciptakan Tabel
Setelah anda buka silahkan ketik tag berikut.
<!DOCTYPE html>Maka alhasil akan menampilkan menyerupai berikut.
<html>
<head>
<title>Judul Halaman </title>
</head>
<body>
<h1>Membuat Tabel di HTML</h1>
<table border="2px">
<th>kolom pertama</th>
<tr>
<td>Baris 1</td>
</tr>
<tr>
<td>Baris 2</td>
</tr>
<tr>
<td>Baris 3</td>
</tr>
<tr>
<td>Baris 4</td>
</tr>
</table>
</body>
</html>
Membuat dua tabel di html
Bagai mana untuk menciptakan 2 kolom?
Gampang kita tinggal deklarasikan lagi tag header tabelnya lagi dan menambahkan tag isi lagi sesuai dengan yang kita inginkan.
contoh:
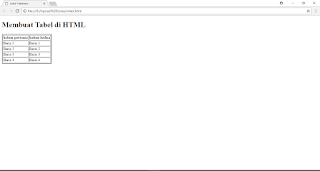
<!DOCTYPE html>Maka akan menampilkan hasil menyerupai berikut.
<html>
<head>
<title>Judul Halaman </title>
</head>
<body>
<h1>Membuat Tabel di HTML</h1>
<table border="2px">
<th>kolom pertama</th>
<th>kolom kedua</th>
<tr>
<td>Baris 1</td>
<td>Baris 1</td>
</tr>
<tr>
<td>Baris 2</td>
<td>Baris 2</td>
</tr>
<tr>
<td>Baris 3</td>
<td>Baris 3</td>
</tr>
<tr>
<td>Baris 4</td>
<td>Baris 4</td>
</tr>
</table>
</body>
</html>
Seperti itu seterusnya mau 3 kolom mau 100 kolom tinggal kita deklarasikan header tabelnya dan tinggal kita isi bab tabelnya.
Oke sekian dulu untuk hari ini, Semoga bermanfaat untuk kita semua, bila ada yang ingin di tanyakan silahkan berkomentar dibawah ini.
Jangan lupa Shere artikel ini biar Blog menjadi ramai. ^_^
Terimakasih.
Happy Coding :)